Fotostyle-Berlin
Fotostyle-Berlin ist ein Mietstudio in Berlin. Das Studio bietet Ihnen Maßgeschneiderte barocke Location für kreative Fotografen in Berlin. Außergewöhnliche Sets im Stil der goldenen 20er-jahre, von Shabby Chic bis Romantik. Das Mietstudio in Berlin verfügt über einen hellen und 151 Quadratmeter großen Raum mit außergewöhnlichen Sets.
Die neue Webseite sollte eine bessere Übersicht der Angebote und einfachere Bedienbarkeit bieten. Der Besucher sollte die neuesten Studiobilder einsehen können, ohne die Webseite verlassen zu müssen. Ziel ist es die Verweildauer, Interactionhöhe zu erhöhen und somit eine Steigerung der Conversionrate zu erreichen. Der Pflegeaufwand sollte dabei so gering wie möglich sein.
Case Study
Ziele
Die neue Webseite sollte eine bessere Übersicht der Angebote und einfachere Bedienbarkeit bieten. Der Besucher sollte die neuesten Studiobilder einsehen können, ohne die Webseite verlassen zu müssen. Steigerung der Verweildauer, Interactionhöhe und somit Steigerung der Conversionrate.
Der Pflegeaufwand sollte dabei so gering wie möglich sein.
Lösung
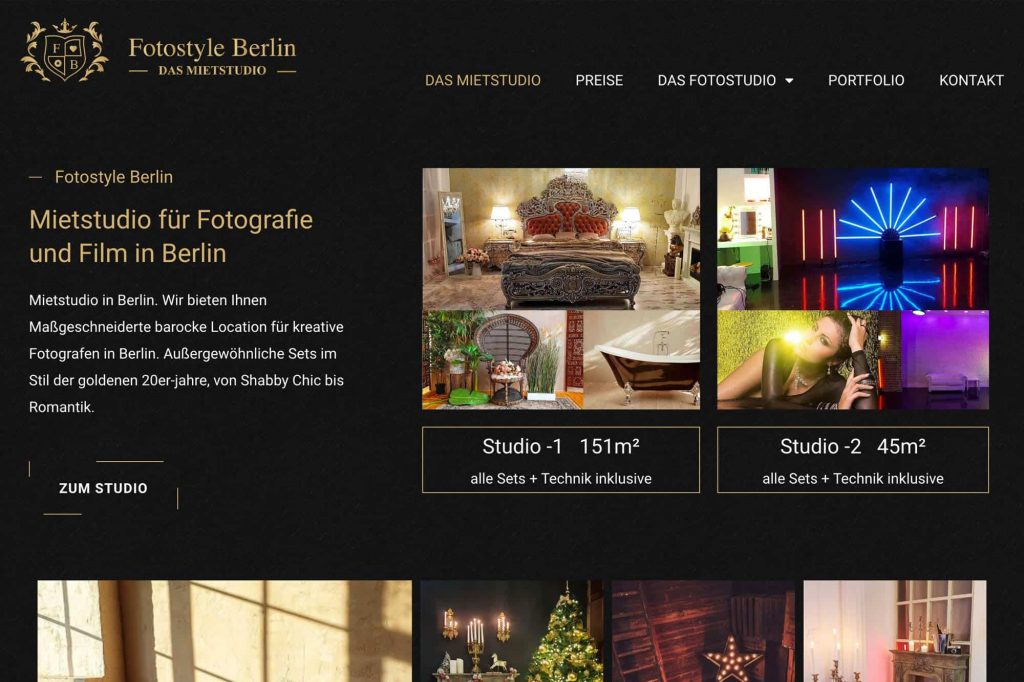
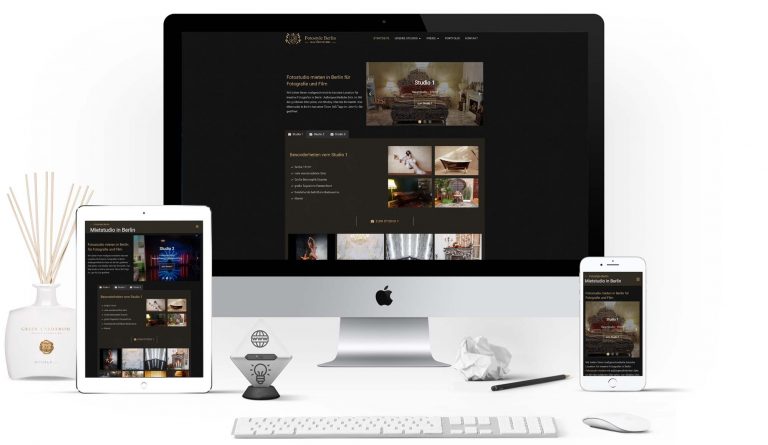
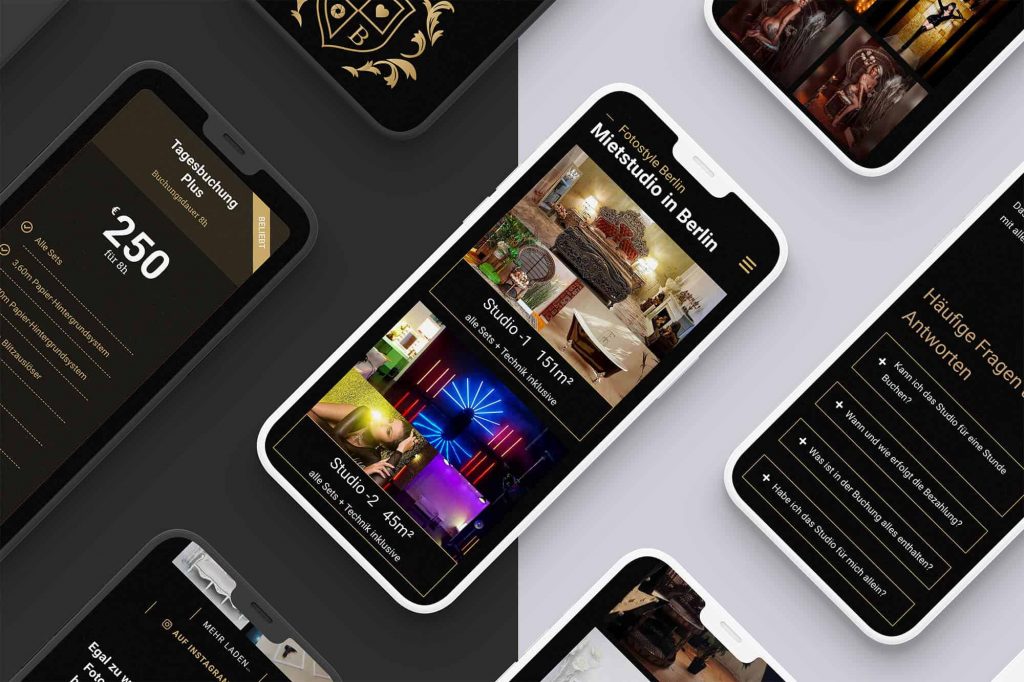
Das Hauptaugenmerkmal liegt in der Mobilen Version der Webseite, da ca. 80 % der Besucher über ein Smartphone kommen. Deswegen verzichtet die Seite auf ein Hero-Image. Trotzdem wird der Kopfbereich der Webseite in zwei Abschnitte aufgeteilt.
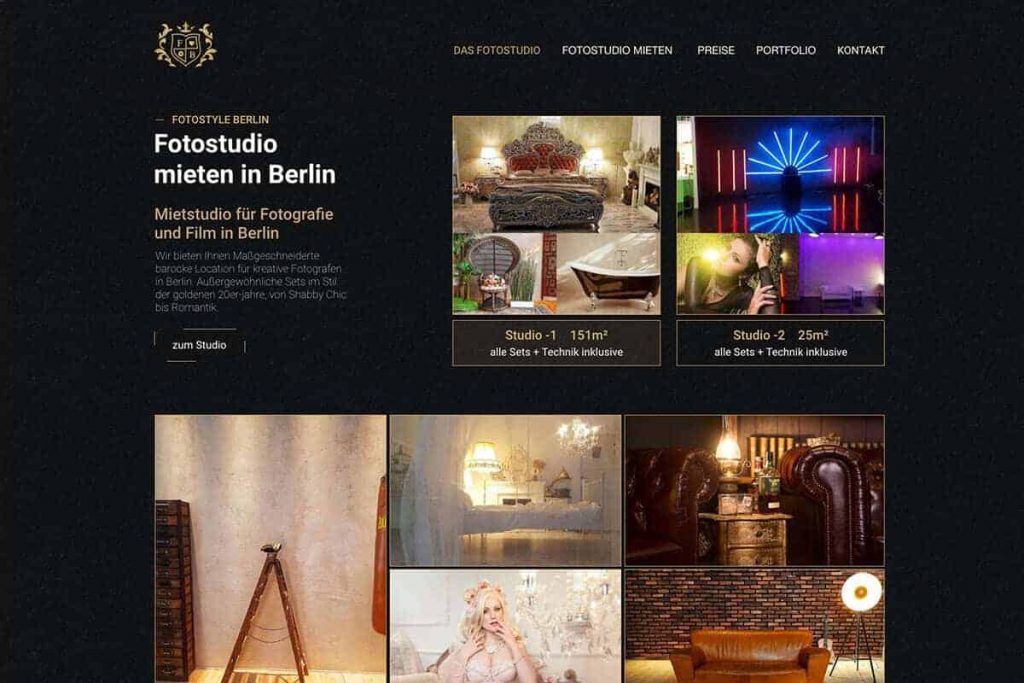
Kurzer Einführungstext und der Möglichkeit zwischen Studio1 und Studio2 auswählen zu können. Mobile sind die zwei Studios direkt im Viewport und sind somit sofort sichtbar ohne scrollen zu müssen.


Das Hauptaugenmerkmal sollte auf den Bildern liegen und deren Pflege.
Lösung:
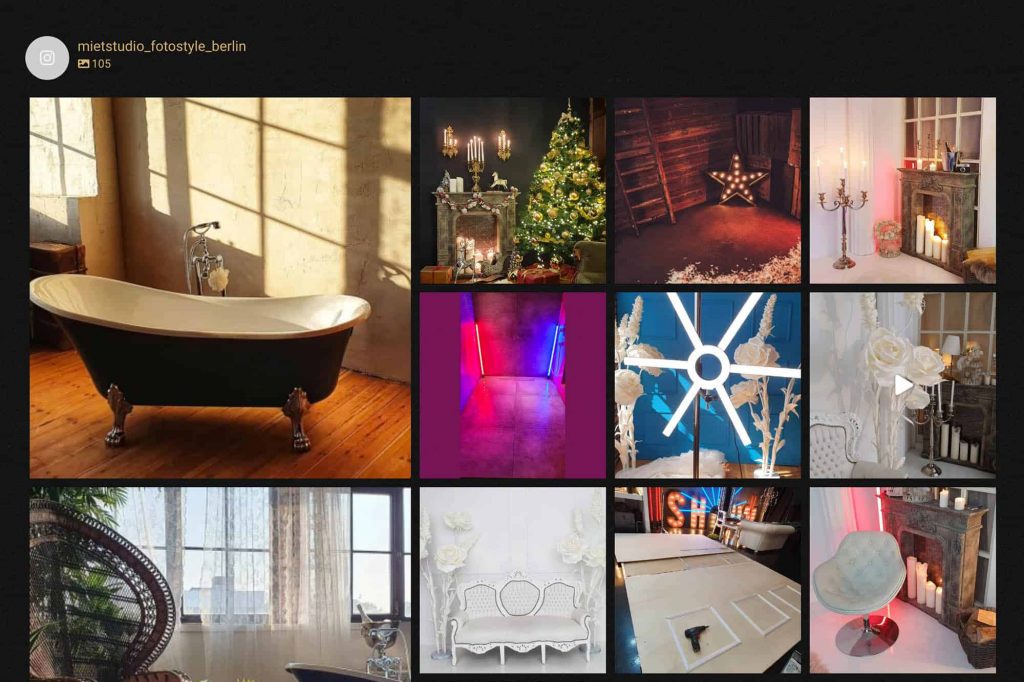
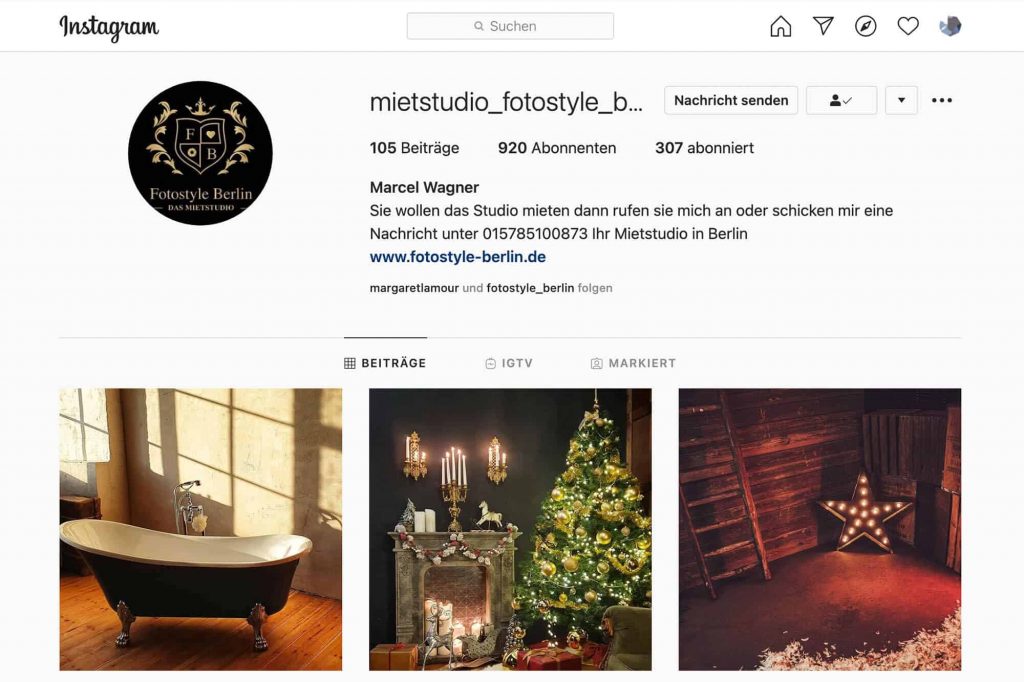
Die Bilder werden von Instagram auf die Webseite geladen. Der Besucher hat die Möglichkeit weitere Bilder nachzuladen und diese vergrößert darstellen zu können ohne auf Instagram gehen zu müssen oder einen Instagram Account haben zu müssen.
Vorteil: Keine doppelte Pflege, immer die neuesten Bilder. Jeder kann die Bilder sowohl auf Desktop als auch Mobile sehen.


Die Besucher der Webseite haben sehr oft E-Mails mit gleichen Fragen gestellt.
Lösung:
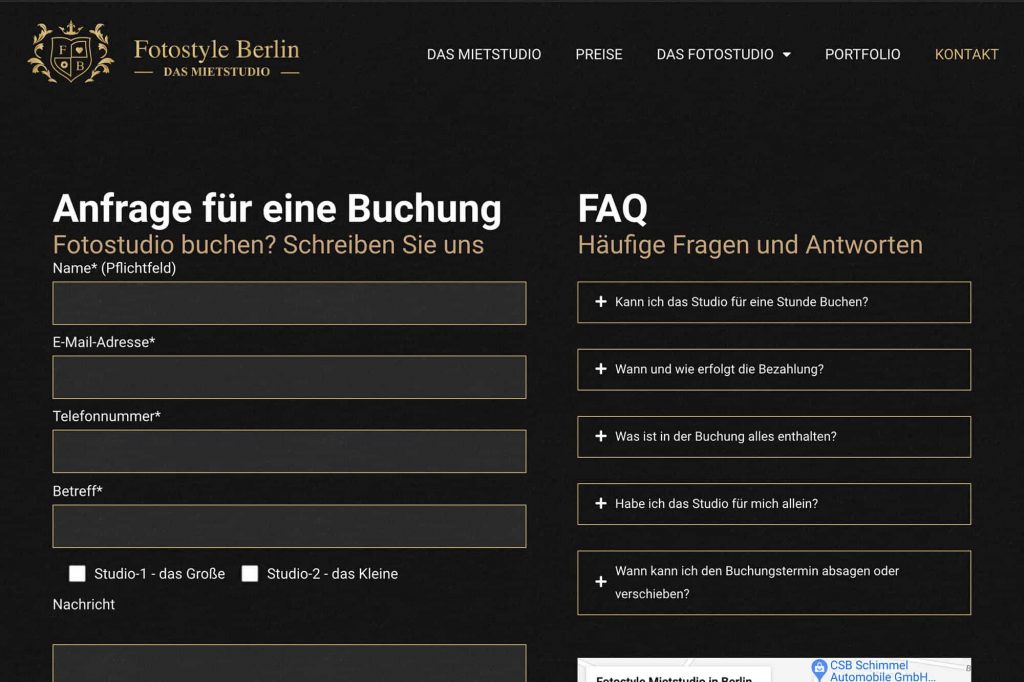
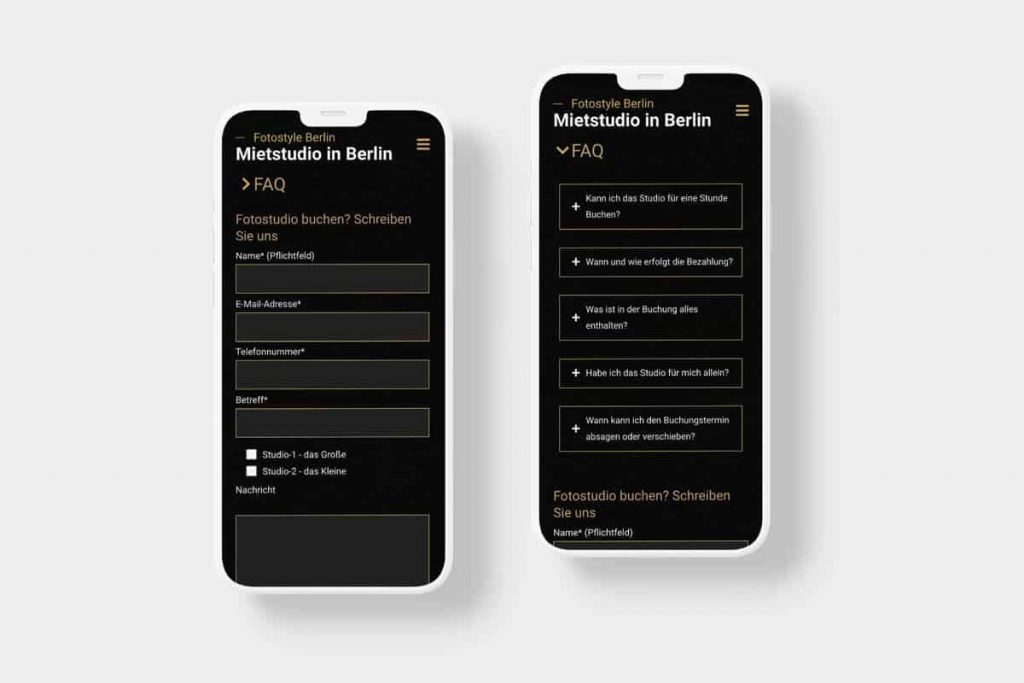
Es wurde ein FAQ-Bereich erstellt und dieses neben dem Kontaktformular platziert. Somit hat der Besucher die Möglichkeit, sich vorab zu informieren.
Mobile ist die FAQ eingeklappt vor dem Kontaktformular, mit einem Pfeil versehen, sodass der Besucher gleich das Formularfeld sieht und die FAQ nur bei Bedarf aufklappen kann. Das bietet die Möglichkeit sich vor dem Absenden einer E-Mail sich über die wichtigsten Fragen zu informieren


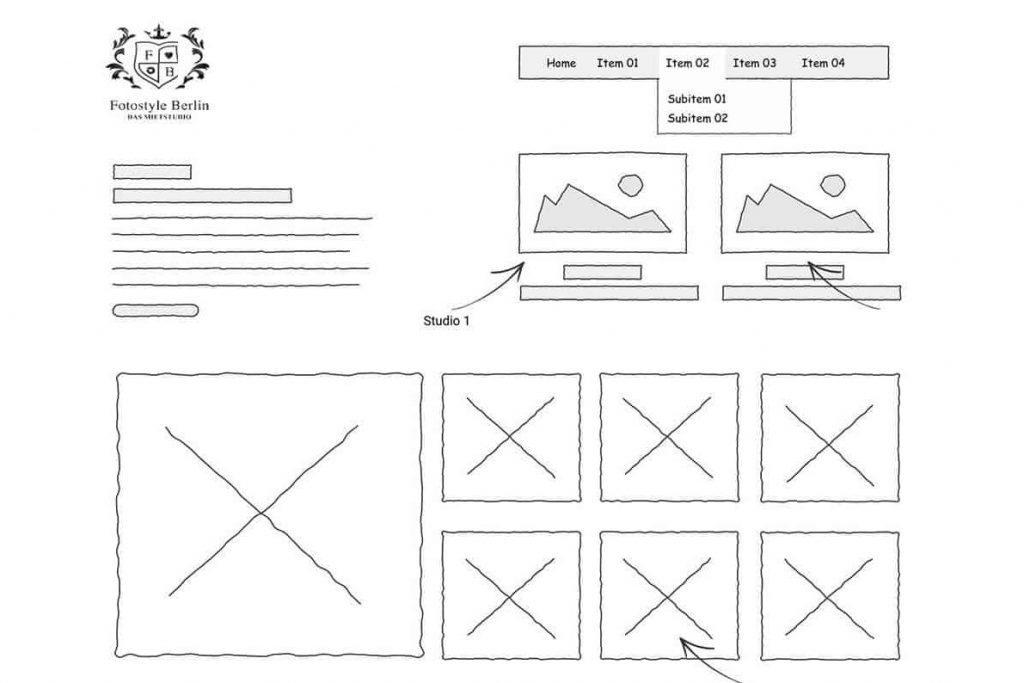
Wireframe / Mockup
Für den ersten Überblick vom Aufbau der Seite wurde ein Wireframe erstellt, um dem Kunden schnell das Konzept der Seite deutlich zu machen.
Hierbei wurden die verschiedenen Elemente und Bereiche durch einfache Formen dargestellt, ohne Farben oder Inhalt. Es wurden lediglich einfache Beschriftungen verwendet, um deutlich zu machen, um welche Bereiche es sich handelt.
Im zweiten Schritt wurde ein Mockup erstellt. Es stellt die tatsächlichen Bilder und Texte dar und nimmt somit dem Betrachter die Aufgabe der Visualisierung ab. Somit kann sich der Kunde einen ersten Eindruck bilden und die Wirkung der Farben und Bilder anschauen.